一母本语言:
1. 母版和继承
1. 为什么要有模板和继承: 把多个页面公用的部分提取出来,放在一个 母版 里面。 其他的页面只需要 继承 母版就可以了。 2. 具体使用的步骤: 1. 把公用的HTML部分提取出来,放到base.html文件中 2. 在base.html中,通过定义block,把每个页面不同的部分区分出来 3. 在具体的页面中,先继承母版 4. 然后block名去指定替换母版中相应的位置 3. 使用母版和继承的注意事项: 1. {% extends 'base.html' %} --> 母版文件:base.html要加引号 2. {% extends 'base.html' %}必须放在子页面的第一行!!! 3. 可以在base.html中定义很多block,通常我们会额外定义page-css和page-js两个块 4. view.py相应的函数中返回的是对应的子页面文件 不是不是不是 base.html流程:
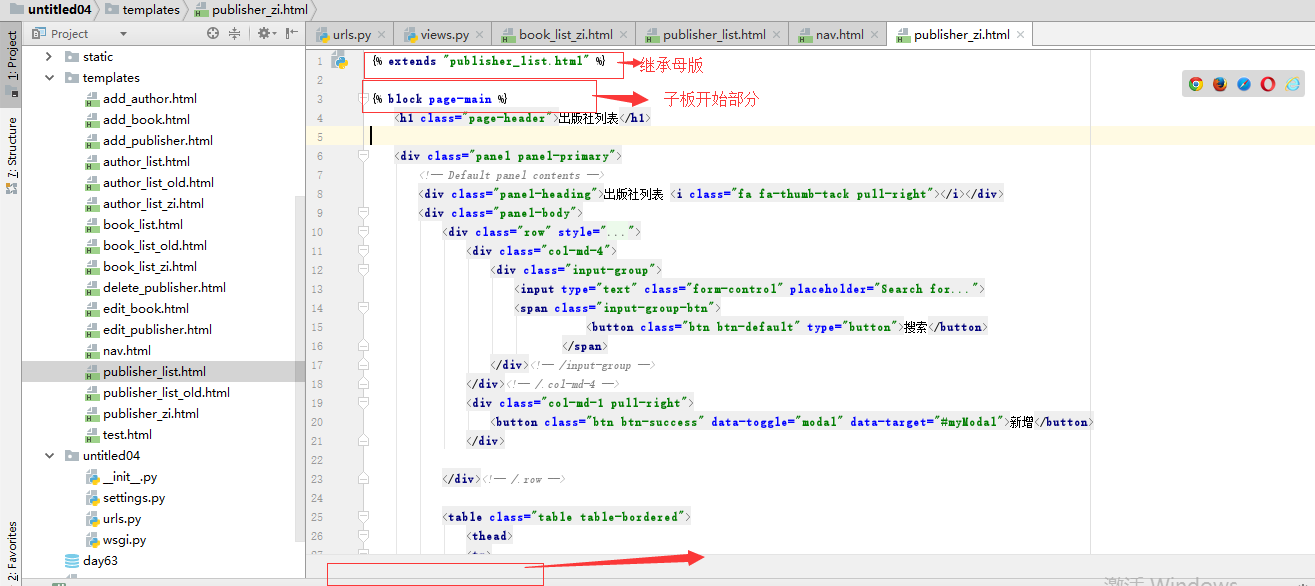
一:先创建一个母版publish_list页面(直接复制原来publish_list页面,重命名为publish_list-old)

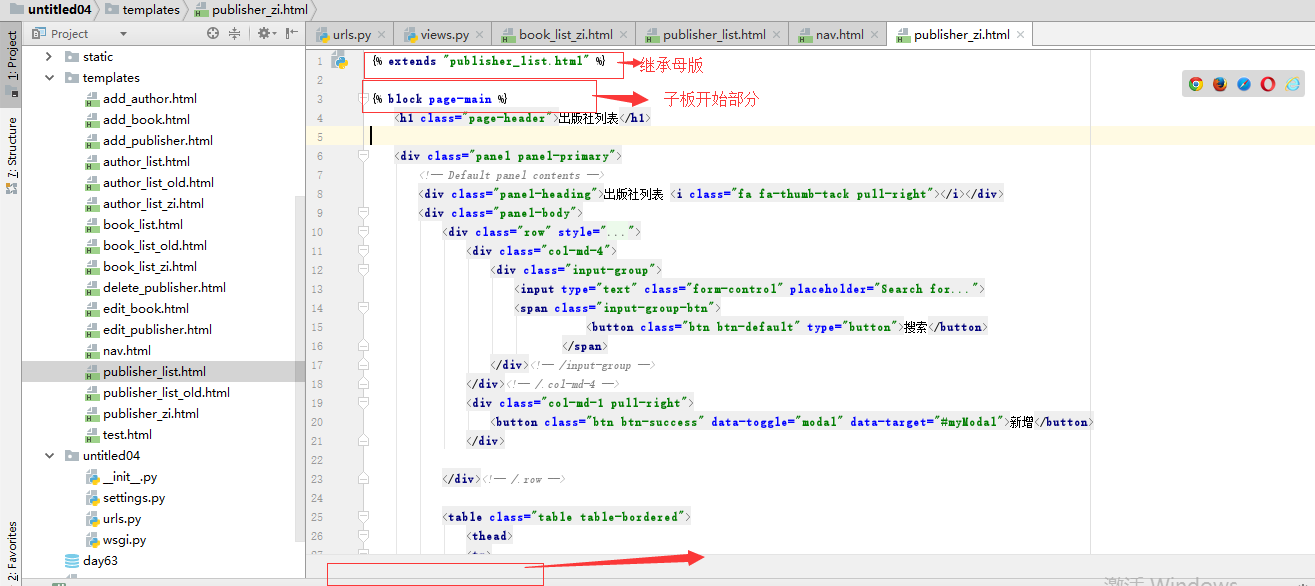
二:把要操作页面里不一样的功能提取出来放到publish_list-zi页面中

注意:这里母版是publish_list也就是要继承页面。publish_list-zi是要操作页面
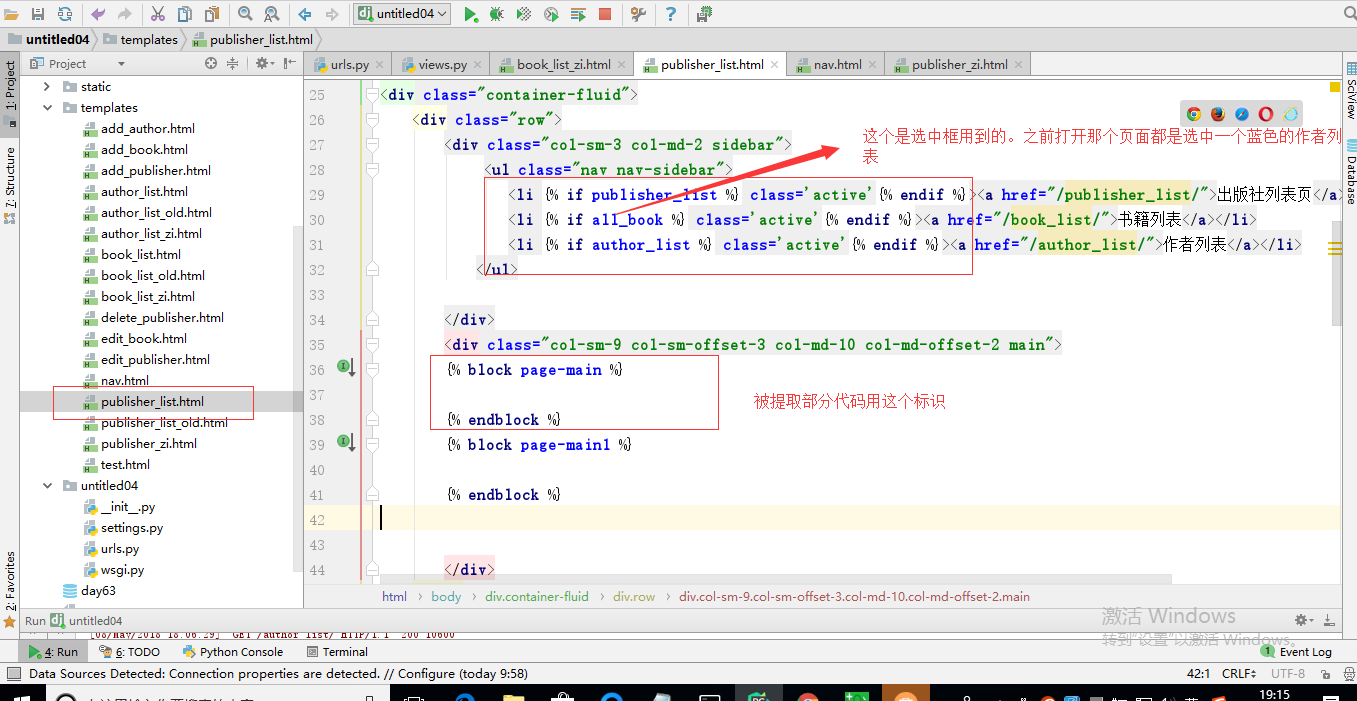
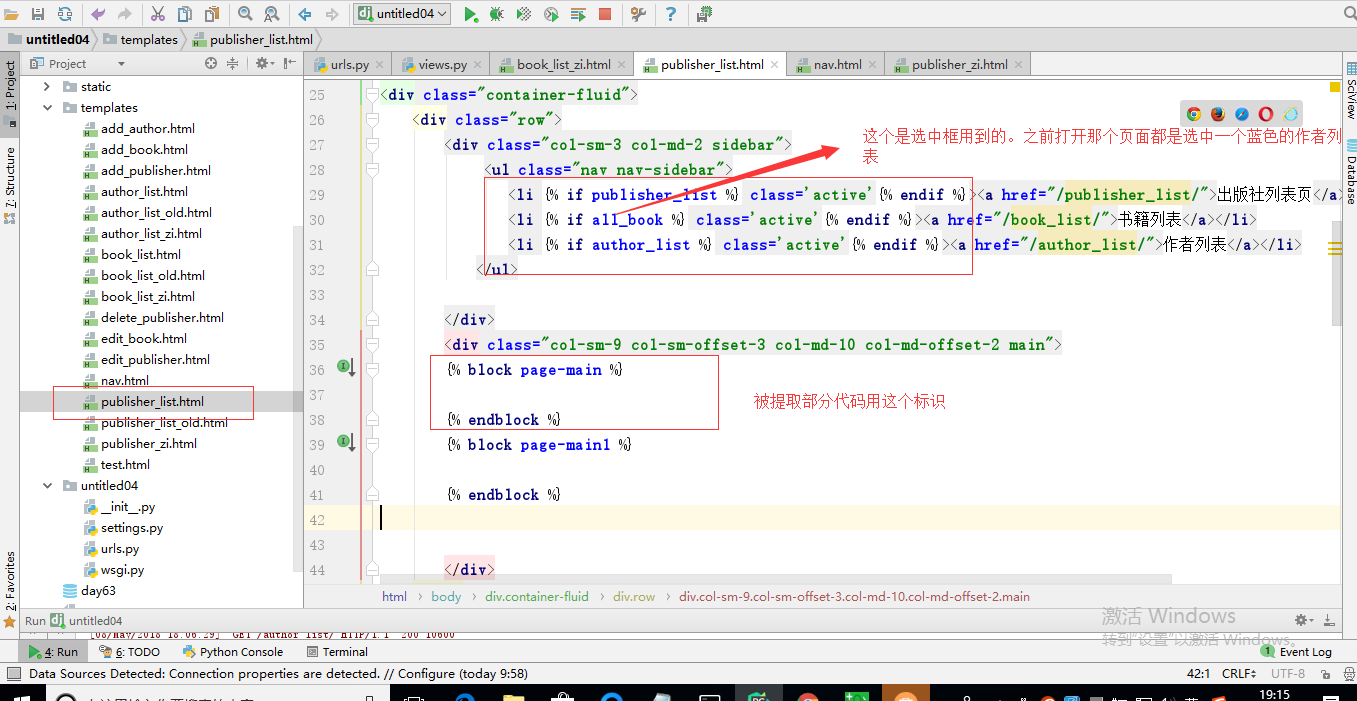
三:在母版页面中被提取部分创建一个标识{% block page-main % } {% endblock % }

四:在子板页面第一行中写{% extends 'publisher_list' %} ,然后在被提取页面代码前面写
{% block page-main % },最后{% endblock % }

注意:字符串+母版html名称
五:修改views里面的对应函数render页面名称,改成子页面名称
六:在子页面打开并执行
注意:在子页面打开执行,一定要改views对应的页面
二:组件:跟母版语言用法类似,一般用于拼接单一功能(导航条等)
语法是{% include %}
三:静态文件(js,css,jq等)
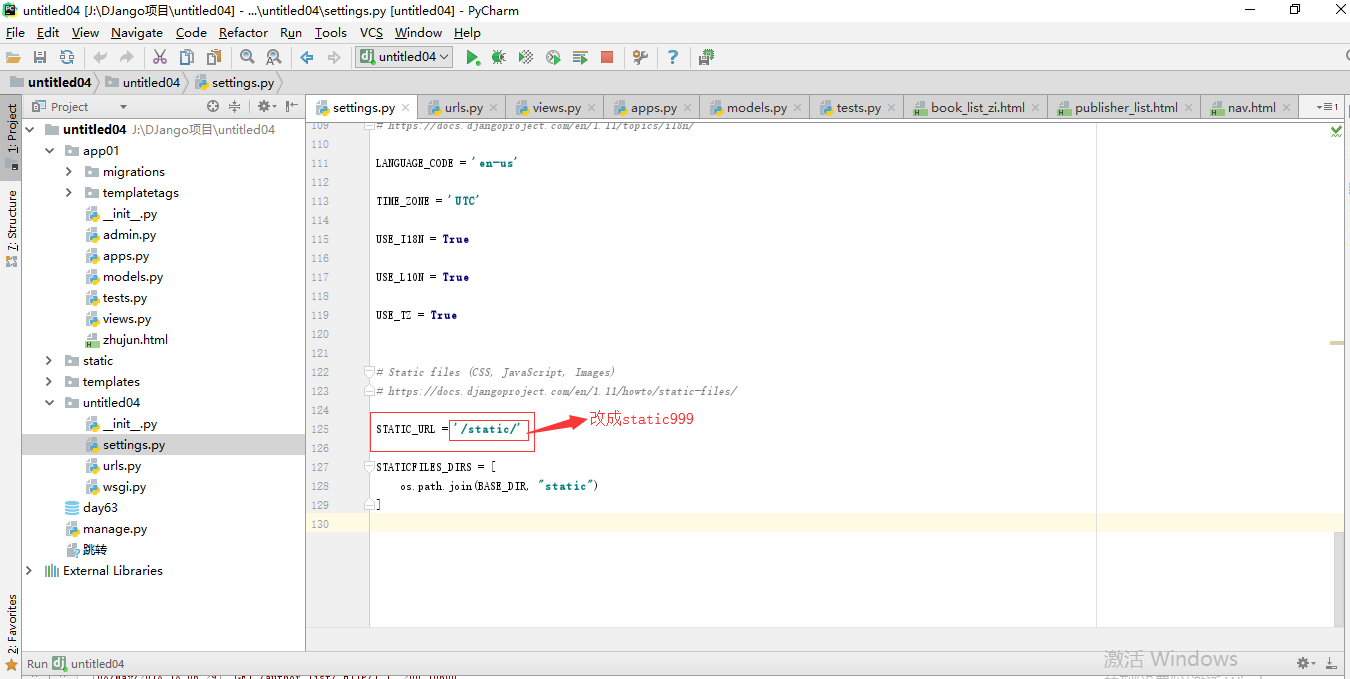
应用场景:比如领导要改static路径,但是static路径对应文件太多,不可能一一修改,怎么办?
解决:1 在settings里面找到static文件改成static999

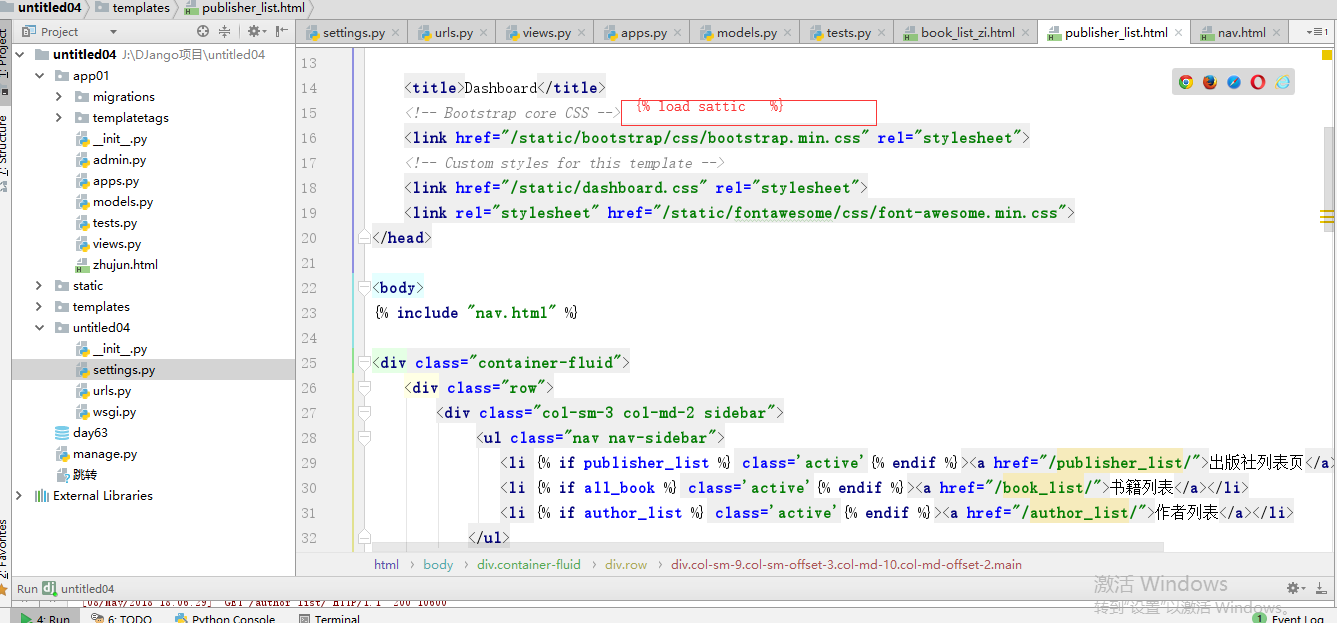
2 在母版里面找到含static路径写{% load static %}
修改源代码路径:源代码之前路径
要修改成:
<link href="{% static 'bootstrap/css/bootstrap.min.css' %}" rel="stylesheet">